Version 5 - new features and improvements
We just a released version 5 of TagSpaces, which is a brand-new release including a lot of changes under the hood of the application, but also many new features and improvements. In general we concentrated on enhancing the ability to customize and personalize your folders. Here you will find what is new in this major update of TagSpaces.
Connecting S3 buckets and web version available in TagSpaces Lite
Maybe the most important change in this version is the making of two major PRO features, available in the free version. The first one is the ability to connect S3 compatible storage (e.g. AWS S3 or Wasabi buckets) as locations. Now the Lite version features this functionality and TagSpaces can be used as a file manager and browser for the S3 buckets.
The second major change is making the web version of the application fully open source. So now there is free web based package of TagSpaces Lite, which can be hosted on a simple web server e.g. a NAS system or from S3 bucket. This way you can open TagSpaces in any common web browser and from different devices including Android and iOS mobile phones and access files located on S3 buckets.
Supporting multiple windows
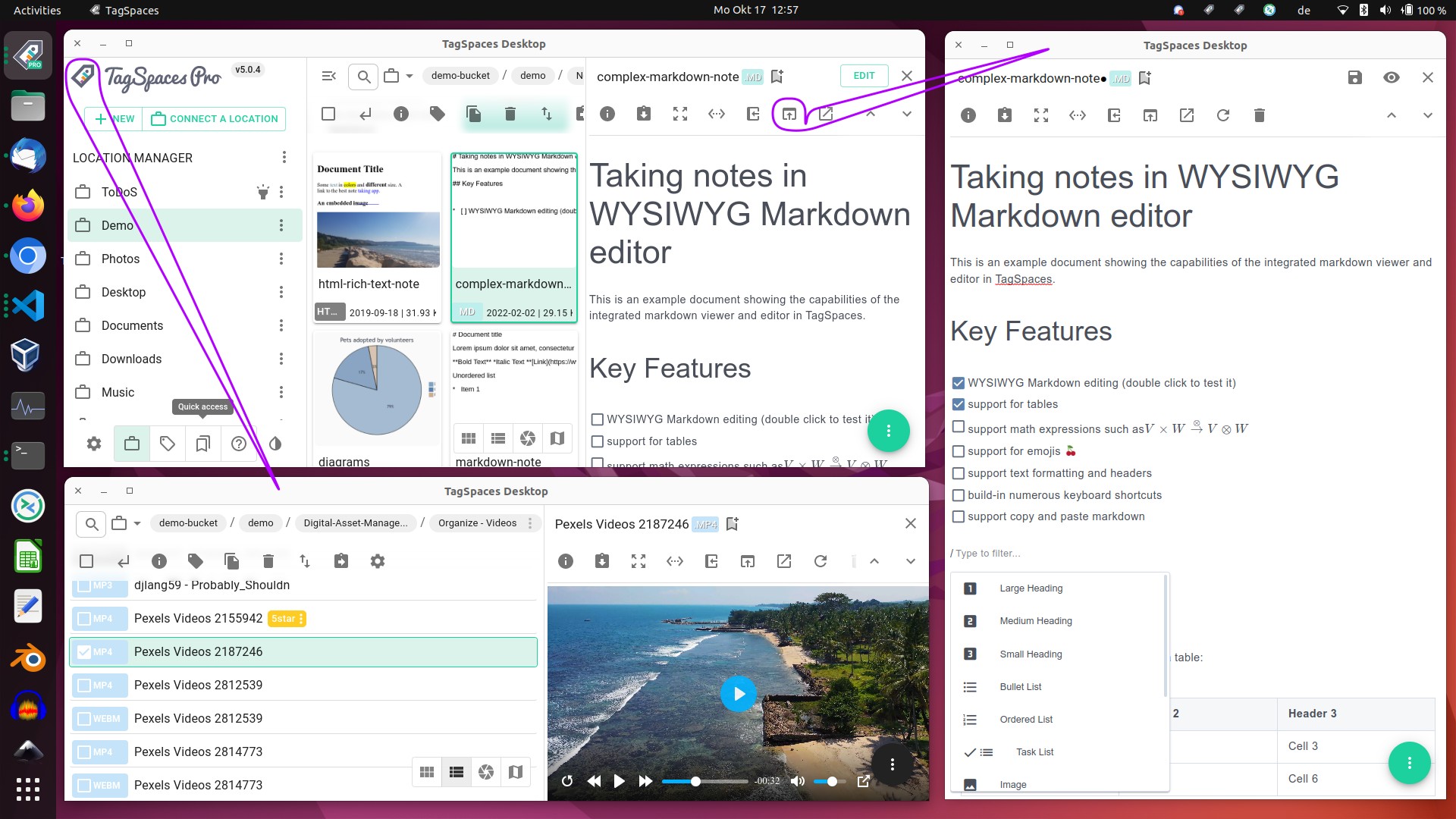
Since this version many windows from the same TagSpaces instance can be opened simultaneously. This allows you to open different folders and files at same the same time. So you edit you todo list as markdown file and listen to your favorite music played from another TagSpaces window.
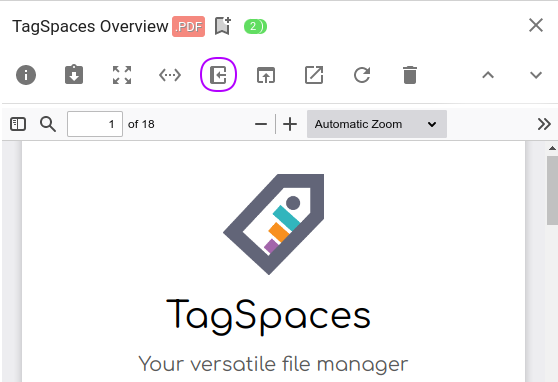
A new window can be opened by a click on the TagSpaces' logo in the upper left corner of the application. Alternatively you can open in a new window every document displayed in the preview area by a click on the button marked in the next screenshot.

In the web version the buttons opening new windows on the desktop app will open new browser tabs.
Introducing the quick access area
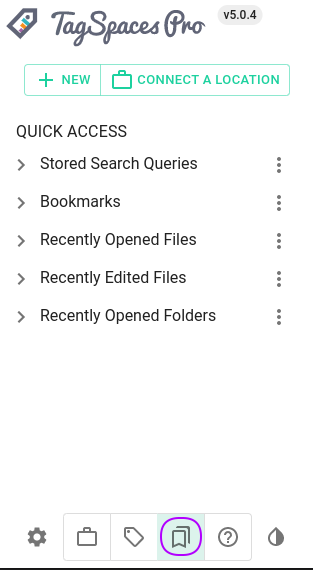
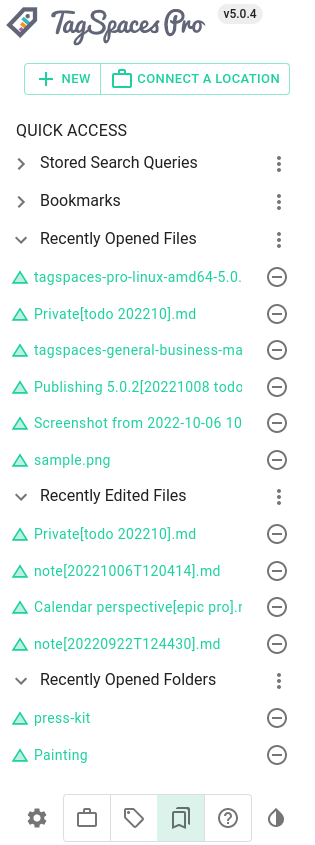
We created a new major area in the app aiming to allow the users access their files and folders more easily. We call this area "Quick access" and it can be opened by clicking the button near the button for opening the tag library in the bottom left part of the app.

The area contains the following list:
- Stored search queries - already introduced in version 4
- Bookmarks - new in version 5, described bellow
- Recently opened files - new in version 5, described bellow
- Recently edited files - new in version 5, described bellow
- Recently opened folders - new in version 5, described bellow
Bookmarking for files and folders
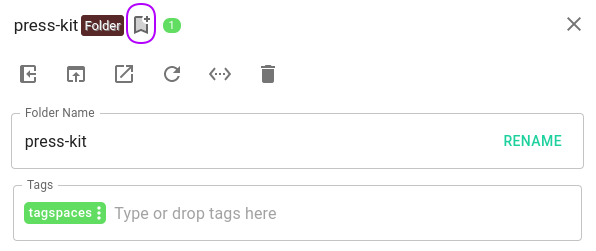
PROA long-awaited feature for the app, was the ability to create bookmarks. Now in version 5 you can create a bookmark for any file or folder, regardless if it is local on your pc or stored remotely on an S3 bucket. This can be achieved by clicking on the button highlighted in the next screenshot.

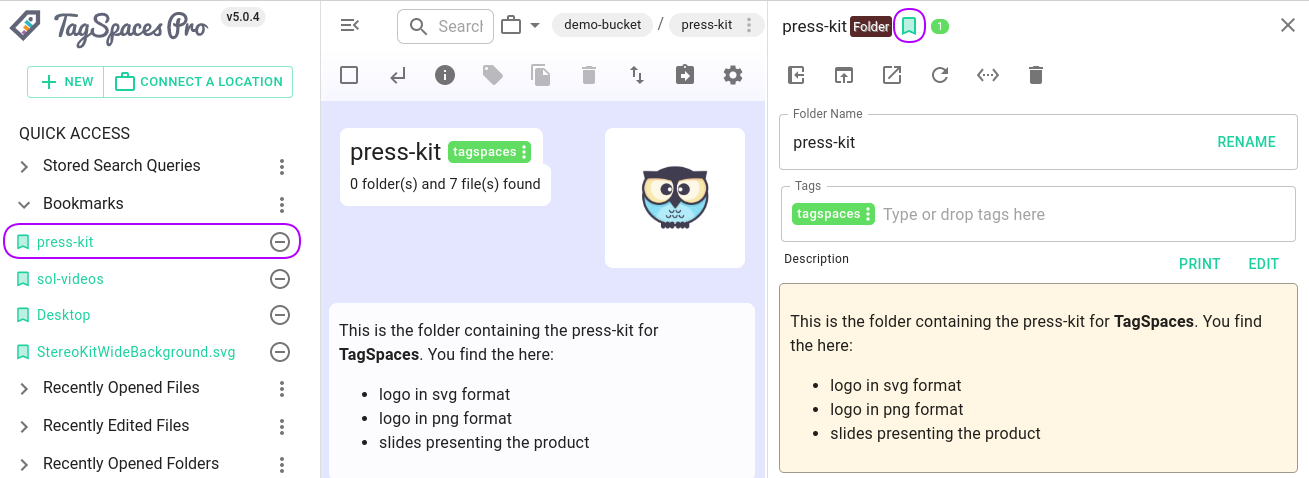
Once you have created a bookmark, you can go to the quick access area and open the bookmarks list. A click on the bookmark will open in the file or the folder in the preview area. Hovering the bookmarks icon will show a tooltip containing the path to the bookmarked entry the date of the bookmark creation. You can also delete the bookmark by clicking the button with the minus icon on the right.

The bookmarks are stored in the local storage of the app (or the browser for the web based app), so this is as expected a pure offline functionality.
Recently used files and folders
PROUntil version 5 the app was not keeping track of the files and folders which have been opened in the application. We have added these features in the latest version, so now you can easily find files you have recently opened or edited. The app is also saving the folder for the folder properties were opened. The three lists can be found in the "Quick Access" area after the bookmarks section.

The lists with the recent files are stored in the local storage of the app (or the browser for the web based app), so this is as expected a pure offline functionality.
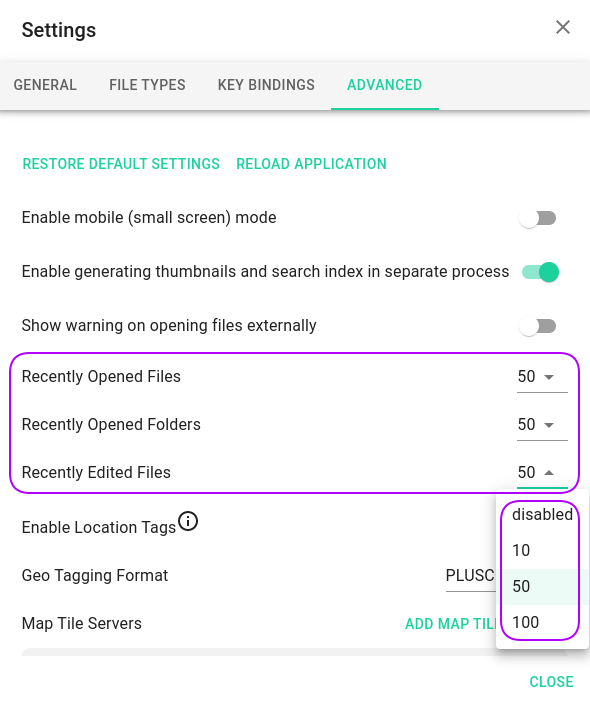
Configuration in the settings
In the advanced tab of the application settings, you can adjust the amount of files/folders collected in the lists. You can also switch off the collection of this information, by selecting the "disabled"-entry in the dropdown.

Color gradients for folder background
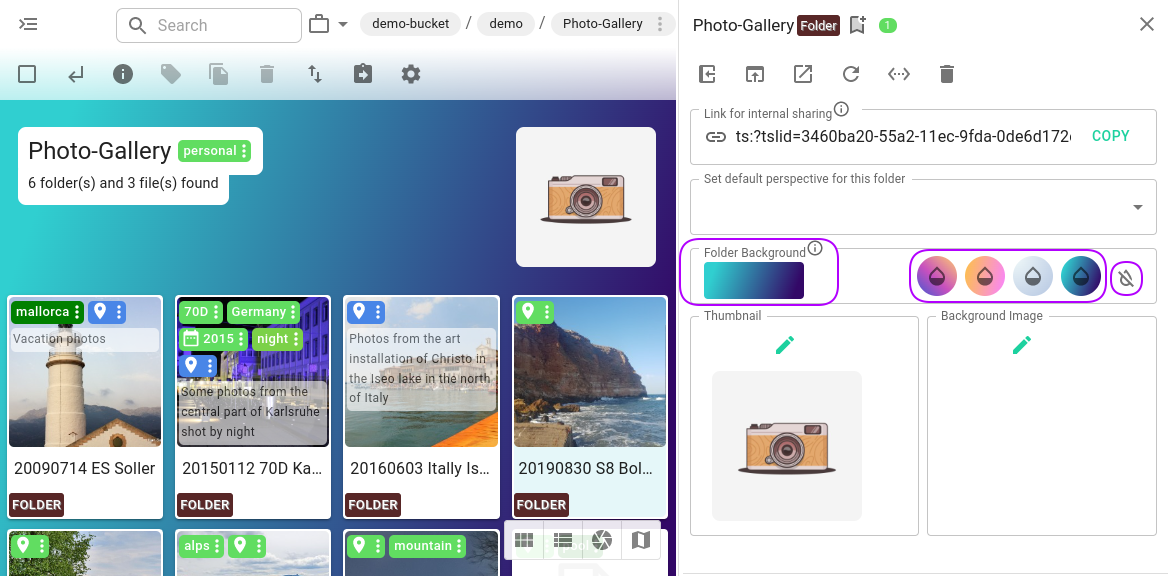
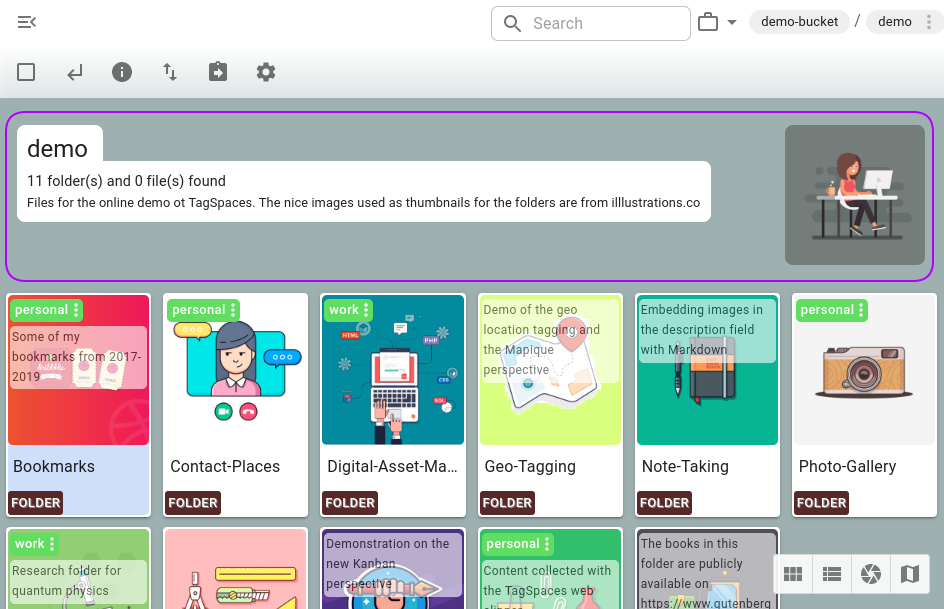
PROIn the grid and list perspectives, you can now define an image or a color gradient as background for every folder. This can be achieved in the folder properties area.

We have added 4 predefined gradients, which can directly be used as background for folders. Just click on one of the them to apply it as background. You can always clear the background color/gradient via a click on the button with the strike through drop icon, available after the four sample gradients.
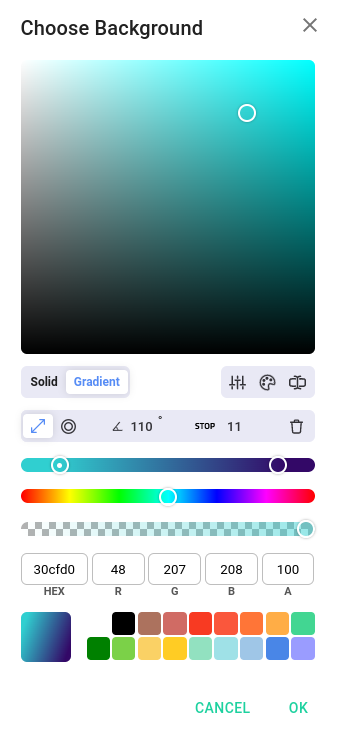
A click on the color or gradient in the "Folder background" section will open a color picker which can be used also as gradient editor.

You can use the predefined color gradients as templates for creating further gradients in the color picker dialog.
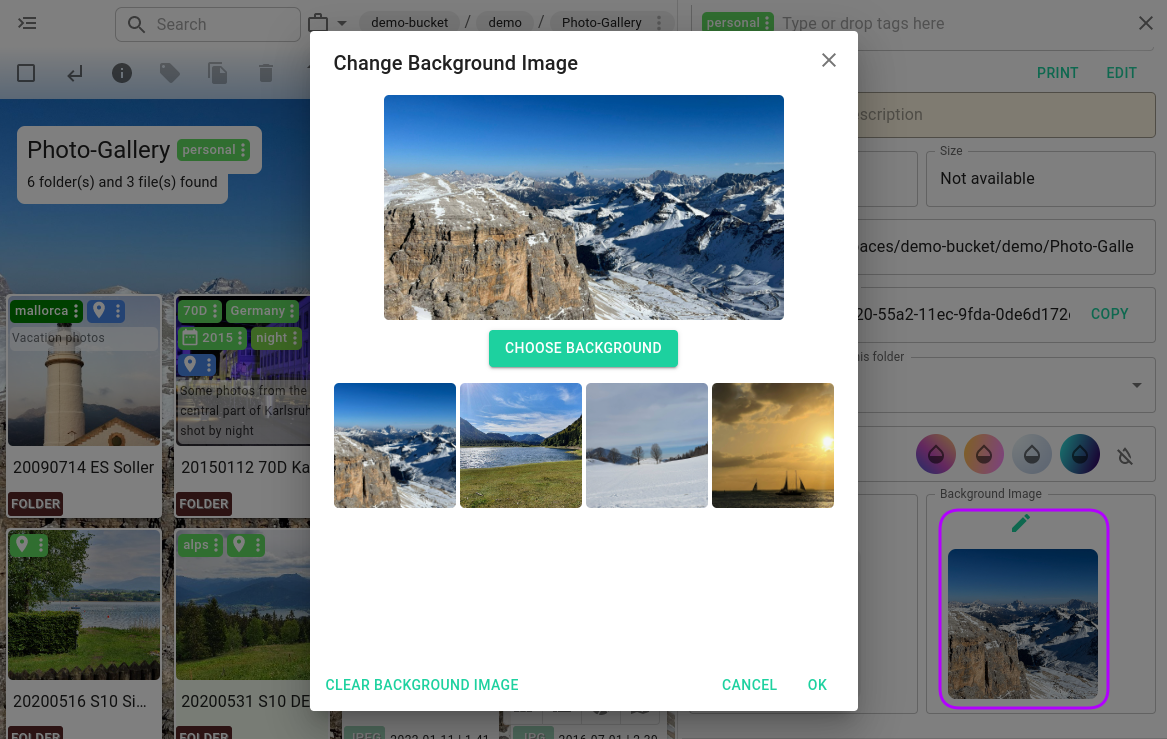
Images as a wallpaper for folder
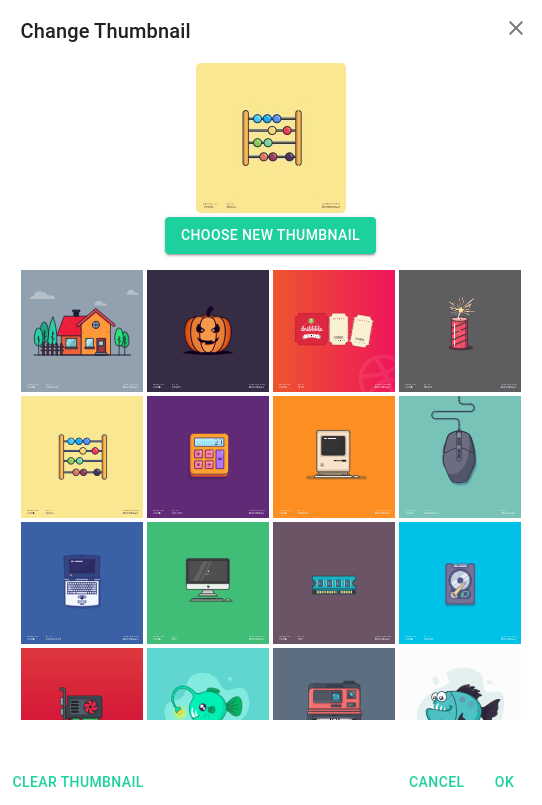
Clicking the edit button in the "Background image" area will open a dialog where you can choose a picture from your computer as background image for the folder in the preview area. If you do not have suitable pictures or can use one of the included pictures.

If you do not want a given folder to have a background image, in this dialog you can remove it by a click on "Clear background image"-button.
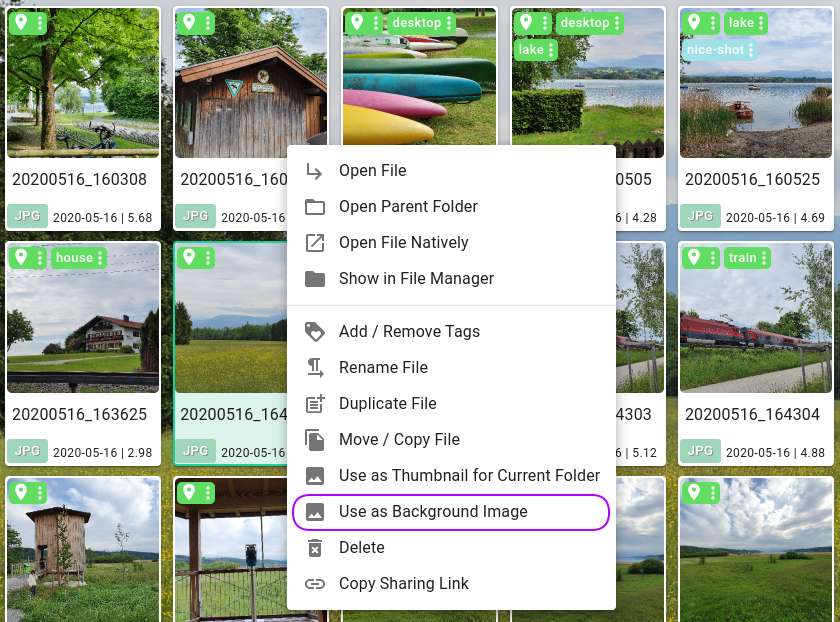
In order make the choosing of a given picture as a background image, we have created the "Use as Background Image" menu entry to the context menu of images. With this feature you can add a background image with just to clicks.

If you have selected a background image for a given folder, the background color or gradient won't be visible anymore.
Folder details and description in the main perspective
Folder details
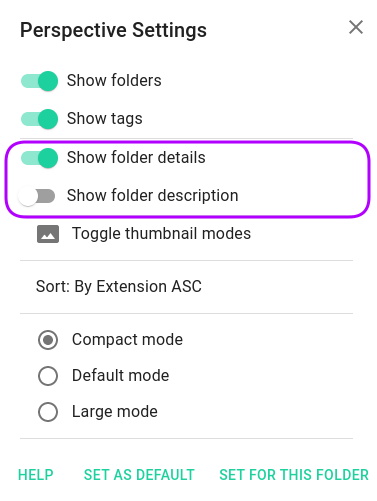
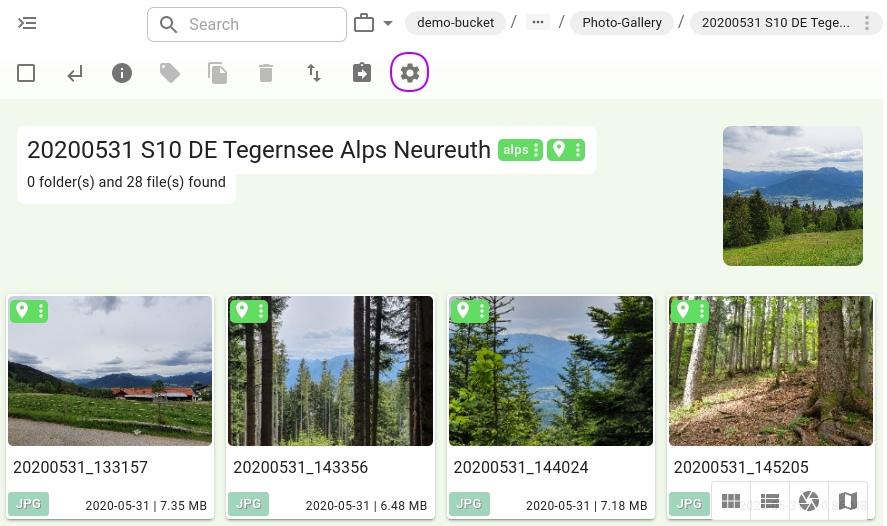
In version 5 of the application, the grid perspective shows a folder details area after the perspective toolbar. This area contains the name of the folder, the count of the files and folders in it, a preview of the folder description (if available) and the folder thumbnail (if available). This option is available also in the list perspective and can be turned on and off the corresponding perspective settings.

Folder description
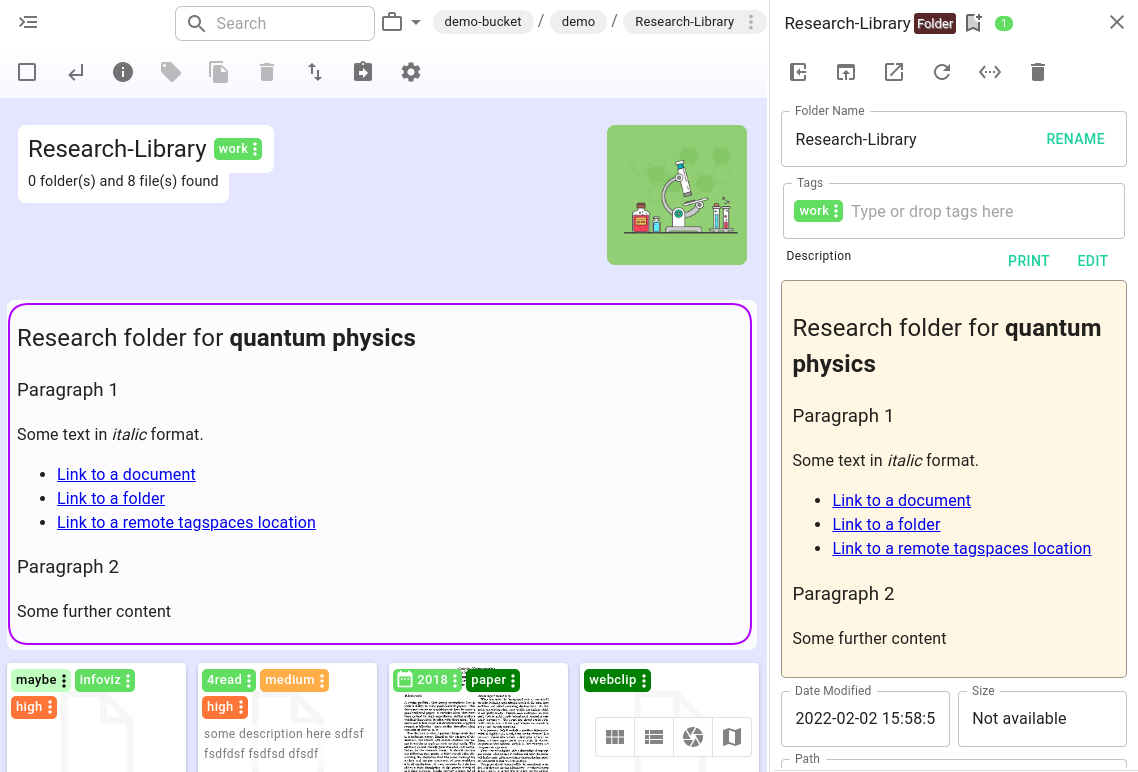
In addition to the folder details, the list and grid perspective can show the folders description in full length.

Since the folder description can be in markdown format which support links, embedded images and basic formatting, you can easily turn every tree of folders to a kind of Wiki system.
Configuration
Both new options can be configured separately for the list and grid perspective in the corresponding settings dialog.

Per folder perspective settings
PROWith this feature you can adjust very precisely how a given folder will be presented in the list or the grid perspectives. It is a useful addition to the ability for selected a perspective for every folder. For example if a folder contains photos, you may want to open it always with the grid perspective, hiding all sub folders, showing the folder details on the top and displaying large photo previews. On the contrary if you have a folder containing word and excel documents, a list perspective with a small file preview and showing the sub folders may make more sense.

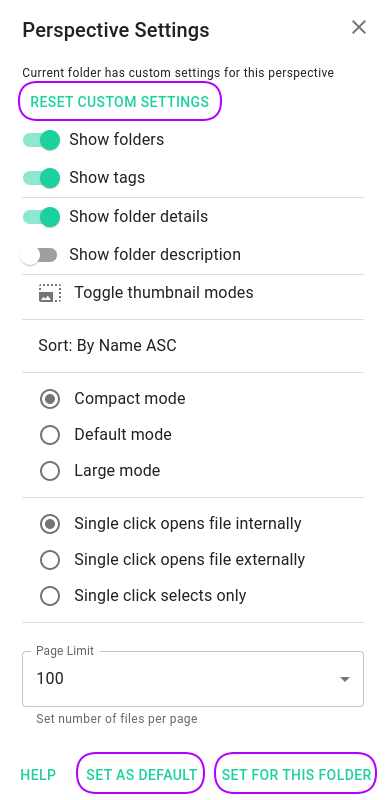
These options can be configured in the perspectives settings dialog, which can be accessed by clicking on the button marked in the previous screenshot. This dialog has two buttons for confirming the changes:
- The first one called
Set as defaultwill persist the setting in general way, valid for any folder opened in this perspective (except the folders for which there a custom setting). - The second one
Set for this folderwill make the setting valid only for the current folder

Once you have created custom perspective settings for a folder, you may want to remove them. This can be achieved with the Reset custom settings-button, available in the upper part of the previous screenshot.
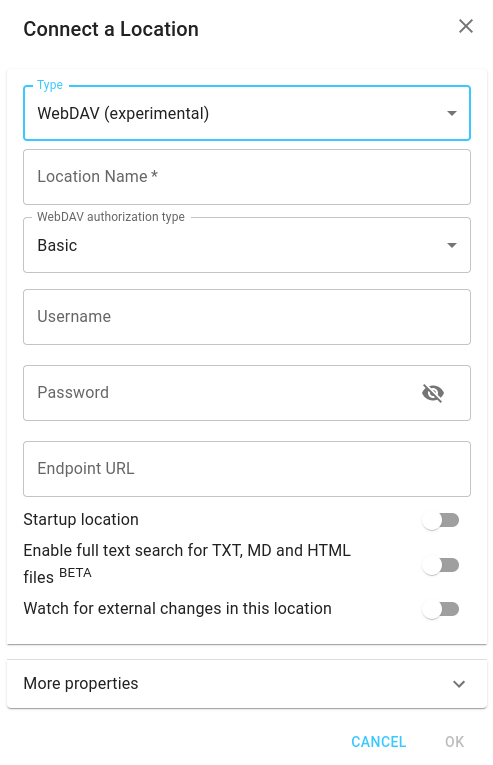
Experimental WebDAV support
PROWe added a initial experimental support for connecting folders from a WebDAV servers as locations in TagSpaces.

The current implementation is very limited. For example, the opening of the most file types is currently not possible.
Some other changes
Here is a list of the most important other features and improvement, which have made it in this release:
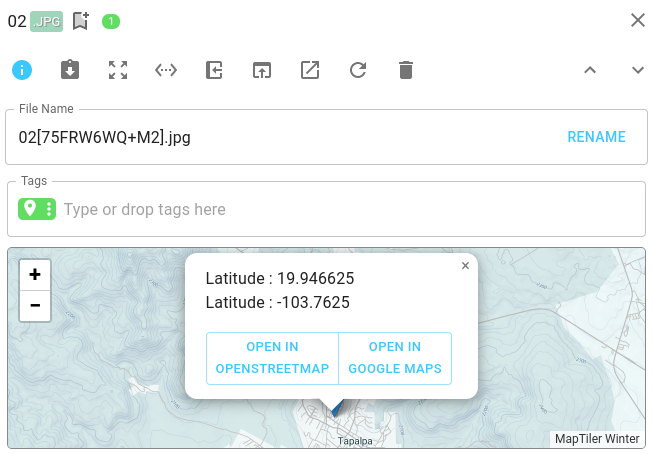
- Added the ability to open geo-tags in online map service like OpenStreetMap

- Added button for opening the parent folder of the currently opened file in perspective area of the app. This is useful if you have opened the file from search results or from a shared link and you want to open the parent folder of this file.

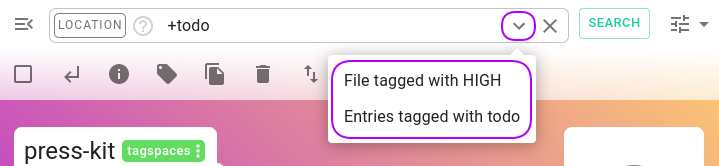
- Added a dropdown in the search bar for a quick access of the saved search queries

- Enabled preview of images in AVIF file format
- Made the number of the selected files visible in the drag layer
- Redesigning the entry properties area
- Optimizing the dialog for creating and editing locations
- Added a set of image to be used as thumbnails and icons for folders. We have thankfully used icons provided by illlustrations.co

Changes under the hood.
- The user interface of the app was migrated to Material UI version 5, offering a lot of new possibilities and making the source code of the app more future proof.
- The version of the underlying Electron package was also update to a newer one.
- Switching back from yarn to npm for various reasons.